El lenguaje JavaScript se ha convertido en una pieza fundamental de las webs. Ofrece todo lo necesario para crear interacción en sitios y aplicaciones, dando vida a formularios, menús dinámicos y experiencias de usuario complejas. A continuación, presentamos una guía para que cualquier principiante domine los fundamentos de JavaScript de manera práctica y pueda adentrarse con confianza en el mercado laboral del desarrollo web.
1. Preparación Inicial: Herramientas y Recursos Fundamentales
Antes de comenzar a programar, es recomendable contar con un entorno de desarrollo que facilite la escritura y organización del código. Para 2025 —y de hecho para la mayoría de proyectos web—, estas son las herramientas más relevantes:

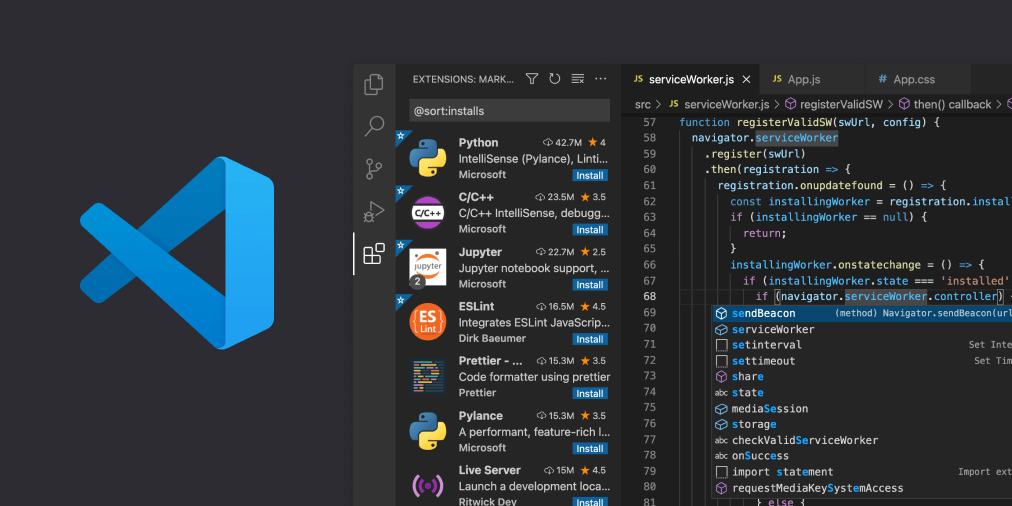
- Visual Studio Code (VS Code)
- Editor de código muy popular. Más de la mitad de los desarrolladores en la industria lo emplean.
- Facilita la instalación de extensiones para JavaScript, linters y herramientas de formateo.
- Es gratuito y puedes instalarlo fácilmente.
- Node.js y Node Version Manager (NVM)
- Node.js permite ejecutar JavaScript fuera del navegador, útil para automatizaciones y desarrollo de back-end.
- Con NVM se gestionan múltiples versiones de Node. Ideal para evitar conflictos si se trabajan proyectos con distintos requisitos. Además, es muy fácil actualizar las versiones a la última disponible.
- Git y GitHub
- Git es el sistema de control de versiones que registra cambios en el código.
- GitHub es una plataforma que aloja repositorios, facilita la colaboración y dispone de funciones como GitHub Pages, de forma gratuita.
- CodePen (codepen.io)
- Entorno rápido y fácil para prototipar sin necesidad de configurar proyectos locales complejos.
- Se pueden crear pequeños experimentos de código y compartir enlaces con rapidez.
- Algún curso introductorio de HTML/CSS/JavaScript
- Plataformas como CodeCademy, Udemy o similares pueden servir para adquirir los primeros conceptos, los cuales ofrecen ejercicios, videos y explicaciones interactivas.
- No es necesario pagar para aprender Javascript, de hecho, hay miles de cursos online como por ejemplo Youtube completamente gratis y de calidad.
Disponer de estas herramientas es un buen primer paso en el desarrollo web. El objetivo es establecer una base a partir de la cual sea sencillo ampliar conocimientos y trabajar en proyectos más avanzados.
2. Por Qué Empezar con HTML y CSS
JavaScript resulta esencial para dinamizar la web, pero HTML y CSS son el cimiento de toda página o aplicación. HTML define la estructura y el contenido, mientras que CSS gestiona la apariencia. Con estos lenguajes:
- Se crea la estructura básica de la web o proyecto.
- Se colocan imágenes, botones y elementos de formulario en la pantalla.
- Se definen estilos y colores, haciendo la interfaz visualmente atractiva.
- Se controla la disposición de elementos en distintos tamaños de pantalla (diseño responsivo).
Duración Recomendada para HTML/CSS
- 2 a 3 semanas pueden ser suficientes para manejar conceptos fundamentales:
- Estructura básica de un documento HTML (
doctype,head,body). - Elementos comunes: títulos (
<h1>a<h6>), párrafos (<p>), listas (<ul>,<ol>). - Selectores de CSS, combinadores, modelo de caja (box model), sistemas de layout (flexbox, grid).
- Responsive design con media queries.
- Estructura básica de un documento HTML (
Proyecto Sugerido con HTML/CSS
- Crear una página personal básica con texto, imagen de perfil y enlaces.
- Añadir estilos sencillos y comprobar la vista en móviles y pantallas grandes.
- Probar un mini-framework (Bootstrap, Tailwind, Bulma) si se desea una apariencia cuidada con poco código.
Dominar estos principios simplifica la integración de JavaScript, pues se comprenden las etiquetas y la estructura que se manipulará más adelante.
3. JavaScript: El Lenguaje de la Interacción

Tras el manejo de HTML/CSS, el siguiente paso es integrar JavaScript para dotar de dinamismo a la página. Aun si existen múltiples frameworks (React, Vue, Angular), es clave aprender primero JavaScript puro (Vanilla JS):
- Tipos de Datos y Variables
- Strings, números y booleanos.
- Objetos y arrays: pilar esencial para manipular colecciones de datos.
- Declaración de variables con
var,letyconst.
- Control de Flujo
- Condicionales:
if,else if,else,switch. - Bucles:
for,while,do...while. - Importancia de entender el orden lógico de las sentencias para que el programa responda adecuadamente.
- Condicionales:
- Funciones
- Creación e invocación de funciones: sintaxis
function nombre(...) {...}. - Arrow functions (
=>) introducidas en ES6. - Manejo de parámetros, argumentos y valores de retorno.
- Creación e invocación de funciones: sintaxis
- Métodos Clave para Arrays
- map: transformar cada elemento de un array en otro.
- filter: filtrar elementos que cumplan una condición.
- reduce: resumir o acumular un array en un valor único u objeto.
- Asincronía
- Uso de
setTimeout,setIntervalpara tareas diferidas. - Promesas y
async/await. - Llamadas a APIs con
fetch(ver sección sobre la Fetch API más adelante).
- Uso de
Cómo Practicar
- Implementar ejercicios en plataformas tipo CodeCademy o LeetCode para asimilar la sintaxis.
- Replicar pequeños ejemplos fuera de dichos entornos en CodePen.
- Tomar fragmentos de código y ejecutarlos en Node.js para ver el comportamiento en consola en nuestro entorno local, ya que así iremos viendo cómo se instalan dependencias y otros detalles que quizá se escapan con herramientas online.
4. Creación de Ejemplos Propios
Para adquirir experiencia real, conviene salir de los cursos guiados y empezar a programar algunos proyectos sea del ámbito que sea. La idea es crear microproyectos que refuercen la lógica:
- Proyecto “Learn by Button”
- Añadir un botón HTML, estilizado con CSS.
- Al hacer clic, cambiar color o texto del botón usando JavaScript.
- Incluir un campo de texto para personalizar el botón.
- Generar acciones basadas en palabras clave: si el texto ingresado coincide con una determinada condición, mostrar un mensaje o cambiar el fondo del sitio.
- Proyecto portofolio real
- Una buena idea es crear una web sencilla, que reúna los proyectos y conocimientos que vayamos adquiriendo
- Podemos hacer la programación de la web hasta su puesta en marcha, ya sea en GitHub o en un servidor propio.
5. Ejercicio de Consolidación: FizzBuzz
El problema FizzBuzz es un clásico en entrevistas y un test simple de la lógica del programador. Se propone aquí una versión modificada:
Generar un array de objetos para los números del 1 al 100.
[ { number: 1 }, { number: 2 }, { number: 3 }, ... ]Iterar sobre dicho array y, si number es múltiplo de 3, mostrar Buzz. Si es múltiplo de 7, mostrar Fizz. Si es múltiplo de ambos, mostrar FizzBuzz.
Mostrar los resultados en la consola o en la página con javascript. (Opcional) Indicar cuántos números cayeron en cada categoría.
Este ejercicio va más allá de mostrar un simple “Fizz” o “Buzz” y permite practicar:
- Acceso a propiedades (
obj.number). - Condicionales compuestas (
number % 3 === 0 && number % 7 === 0). - Uso de bucles y métodos de array.
Esto proporciona una base sólida de razonamiento y nos permite saber si es necesario repasar fundamentos de JavaScript.
6. Proyecto Principal: Tienda online y GitHub Pages

Un proyecto más extenso ayuda a asimilar la lógica de JavaScript y la integración con APIs. El objetivo de esto es hacer una aplicación que está mucho más enfocada a la realidad, y es que en casi cualquier empresa, tendremos que hacer integraciones con API, y manipular los datos. También es muy probable que requieran este ejercicio en entrevistas técnicas, sobretodo a Junior.
- Objetivo
- Listar y filtrar productos procedentes de un endpoint gratuito, como Fake Store API.
- Construir una interfaz con HTML y CSS, y manipular dinámicamente con JavaScript.
- Pasos para Desarrollarlo
- Estructura HTML:
- Barra de navegación, contenedor principal y sección de productos.
- Campo de búsqueda o menú de categorías.
- CSS:
- Diseño que se adapte para pantallas móviles y de escritorio (responsive).
- Distribución de productos en tarjetas con imágenes, descripciones y precios.
- JavaScript:
- Uso de
fetchpara obtener datos de la API. - Mapeo del JSON y creación de elementos DOM para cada producto.
- Implementación de filtros por texto (título, categoría) o rango de precio.
- Uso de
- Opciones Adicionales:
- Paginación de productos.
- Barra de búsqueda que reaccione en tiempo real.
- Carrito de compras básico (aunque sea solo para mostrar items seleccionados).
- Estructura HTML:
- Integración con Git y GitHub
- Crear un repositorio local con Git (
git init,git add,git commit). - Subirlo a GitHub (
git remote add origin ...,git push origin main). - Configurar GitHub Pages para que el proyecto sea accesible desde un enlace público.
- Crear un repositorio local con Git (
7. Evitar la Sobrecarga de Información
Es frecuente que existan tutoriales interminables (de más de 100 horas en YouTube) y una infinidad de guías en línea que pueden generar saturación. Además, gran parte del aprendizaje se basa en programar y escribir, más que en intentar dedicarle cientos de horas a libros y vídeos sin escribir una línea de código. Para progresar sin atascarse:
- Seleccionar con criterio: Focalizarse en uno o dos recursos de calidad para aprender lo esencial.
- Crear más que consumir: Un error común es pasar el día viendo videos sin escribir código. Se recomienda alternar teoría y práctica.
- Probar microproyectos: Si surge alguna idea breve, implementarla con HTML, CSS y JavaScript. La práctica repetida crea soltura.
- Usar herramientas de IA con prudencia: ChatGPT u otras herramientas de IA pueden generar fragmentos de código o explicar errores, pero es importante comprender la base antes de delegar la tarea, para no depender totalmente de este código que quizá no sea el más apropiado.
8. Libros Recomendados para Expandir el Conocimiento
La práctica es esencial, pero acompañarla de lecturas estratégicas complementa la formación. Destacan los libros de la serie “You Don’t Know JS”, de Kyle Simpson, que profundizan en:
- Up & Going: Aproximación a los fundamentos de JS.
- Scope & Closures: Detalles sobre cómo funciona el alcance de variables.
- ES6 & Beyond: Nueva sintaxis y características modernas de la especificación ECMAScript 2015 en adelante.
- Async & Performance: Manejo de asincronía, bucles de eventos y optimización de código.
Este material supera el típico tutorial y otorga un entendimiento conceptual de por qué JavaScript se comporta de determinada forma, crucial al enfrentar proyectos grandes o entrevistas técnicas avanzadas.
9. Rutina Recomendada para Consolidar
El siguiente plan propone una hoja de ruta distribuida en meses para quienes empiezan desde cero:
Mes 1
- Reforzar HTML y CSS con mini proyectos (páginas sencillas, responsive).
- Practicar en CodePen.
Mes 2
- Introducir JavaScript básico (tipos de datos, funciones, arrays, objetos).
- Emplear métodos como
map,filter,reduceen casos prácticos. - Resolver ejercicios como FizzBuzz con un giro.
Mes 3
- Crear un proyecto con Node.js y repositorios Git.
- Iniciar la “tienda falsa” que consuma un API y muestre productos.
- Añadir filtrados y uno o dos extras (paginación, búsqueda en tiempo real).
Mes 4
- Subir el proyecto a GitHub Pages.
- Investigar frameworks como React, Vue o Angular según la preferencia.
- Explorar Node.js en profundidad si se desea un enfoque back-end.
- Lectura complementaria (por ejemplo, “You Don’t Know JS”).
Con esta secuencia, se adquiere experiencia al ritmo adecuado y se evitan lagunas de conocimiento.
10. Conclusión: Bases Sólidas para un Futuro en Desarrollo Web
El aprendizaje de JavaScript no se limita a meros conceptos teóricos; requiere práctica constante y la construcción de ejemplos. Conocer HTML y CSS permite colocar al lenguaje en un contexto real, entendiendo la estructura y estilo de los componentes con los que se interactuará. La integración de APIs, la gestión de repositorios en GitHub y el despliegue en GitHub Pages garantizan que el proceso se parezca al de un ambiente profesional.
En 2025, las empresas siguen demandando programadores con fundamentos claros y capacidad de crear proyectos que funcionen. Al seguir este plan, se generan oportunidades de llegar a entrevistas con un repositorio y un portafolio que demuestren la capacidad técnica, más allá de la teoría.